İnsanlar hiç olmadığı kadar zekiler.
Dünyadaki IQ ortalaması 1920’lerde 76 iken, günümüzde 100’ü bulmuş durumda.
Eğitimin artması, bilgiye erişimin kolaylaşması gibi sebeplerin bunu getirdiğini görmek zor değil.
Fakat insanların zekasının yükselişi bizi yanıltmamalı. Çünkü maalesef zeka artmasına rağmen umursamalar azaldı, umursamaz bir nesil yetişti azizim.
Bu umursamazlığı çaba göstermemek olarak da algılayabilirsiniz.
İnsanlar artık çaba göstermiyorlar. Herşey ayağımıza gelsin, alışverişimizi en kısa sürede kafa yormadan yapalım, ödemeyi uzatmayalım, cep telefonlarımız akıllı olsun (ki biz düşünmek zorunda kalmayalım).
Para kazanmak istiyorsanız bu umursamaz, düşünmez ve tembel insan kitlesine yönelik bir strateji geliştirmelisiniz.
Web sitenizi, uygulamanızı, dükkanınızı, online eğitiminizi veya yazılımınızı satarken bu psikolojik olguyu anlamalısınız.
Çünkü kredi kartları bu insanların elinde, ödemeyi onlar yapıyorlar.
İşte bu yazıda insanları anlamayı ve onlara websitenizde veya uygulamanızda istediğinizi nasıl yaptıracağınızı anlatacağım.
Tadını çıkarın 🙂

Masum Değiliz Hiçbirimiz
Herkes insanlar çok aptal ya, insanlar çok şöyle ya, insanlar çok böyle ya demeyi çok sever.
Ama şunu göz önünde bulunduralım. Biz de eleştirdiğimiz toplumun veya dünyanın birer bireyiyiz.
Önceki yazımda bu konudan bahsedip, insanların kendilerini üstün zannettiğinin psikolojik altyapısını anlatmıştım. Şimdi de hatırlatıyorum.
Toplumu anlamamız için kendimizden başlamamız gerekiyor. Başlayalım…
İnternetten alışveriş yapmak istiyorsunuz. Tabi ki öncesinde bir araştırma sürecine giriyorsunuz. Amacınız İphone 6 ile ilgili bilgi almak.
İlk adres Google.
Neden Google diye düşündünüz mü?
Ben düşündüm. Çünkü Google işinizi kolaylaştırıyor. Yapmanız gereken kutuya İphone 6 yazmak ve enter tuşuna basmak.
İlk çıkan sonuca giriyorsunuz ve muhtemelen üç saniye sonra geri dönüyorsunuz sonuç sayfasına.
Sonra ikinci sıradaki, üçüncü sıradaki derken herşeyin üzerinden geçtiğinizi farkediyorsunuz.
Neden ilk çıkan sonucu sonuna kadar okumuyorsunuz?
Çünkü kafa yormak istemiyorsunuz. Büyük paragraflar okumak, göz kamaştıran sayfalarda gezinmek istemiyorsunuz. Kim ister ki?
Bir diğer soru: Neden Yemek Sepeti’ni kullanıyorsunuz da telefonla kebapçıyı arayıp sipariş vermiyorsunuz?
Çünkü tembelsiniz, tembeliz. Kafa yormak istemiyoruz, uğraşmak istemiyoruz. Kimse istemiyor.
Hiçkimse sizin web sitenize gelip, karmaşıklığın içinde aradığını bulmak istemiyor. Daha kolay neredeyse insanlar oraya yığılıyor.
Apple örneğini verip midenizi bulandırmak istemiyorum her yazıda sürekli ama bir düşünün aptal denilen İphone kullanıcılarına, yani fanboylarına, ne kadar benziyoruz?
Bu Bilgi Ne İşime Yarayacak?
Ee Enes?
Bunları zaten biliyoruz. 21. yüzyıl insanı aptal işte. Tembel aynı zamanda.
Biz ne yapalım?
Başta söylediğim gibi bu insanları anlayıp işletmenizi buna göre oluşturmanız, online stratejinizi buna göre oluşturmanız gerekiyor.
Amiyane tabirle, kimse sizin babanızın oğlu değil ve hiçkimse koca paragraflar yazdığınız blogunuzu okumak, rengarenk ve ne sattığı anlaşılmayan e-ticaret sitenizden alışveriş yapmak istemiyor.
Bu acı gerçekle yüzleşerek başlayabiliriz 🙂

Web Sitenizi Aptallara Göre Dizayn Edin
Madem kimse yorulmak ve mücadele etmek istemiyor, biz de sitelerimizi ona göre ayarlayıp, ziyaretçilerimizi memnun ederiz.
Öncelik tabi ki kullanım kolaylığı olmalı.
Bu kolaylığı sağlarken kullanılması gereken teknikler şunlar:
1) Renk ve Kontrast
Renkler hayatımızın büyük bir parçası. Websitelerimizi konuşurken de renkleri es geçmek akıllıca olmazdı.

Sıkça duyarız:
Kırmızı şunu hissettirir, yok mavi dinlendirir, yeşil güvendirir…
Bu işleri bırakalım. Renkler konusunda bu kadar sığ düşüncelerle hareket etmek doğru bir yaklaşım değil.
Doğru yaklaşım ise renkleri nasıl kullandığınız. Yani sitenizin ana renk temasından ziyade, renklerin oluşturduğu kontrast bu noktada önemli.
Kontrast kelime anlamı olarak zıtlık demektir. Burada kastettiğim, renkler arasındaki kontrast yani iki rengi birbirinde ayırma başarısı.
Prensip olarak, websitenizde istediğiniz eylemin sitenin geri kalan renkleriyle kontrast oluşturmasıdır.
Örneğin siteniz mavi bir temada ve satın alma butonunuz da sitenizle aynı renk. Aralarında kontrast olmadığı için bu buton dizayn içinde kaybolup gidecektir.
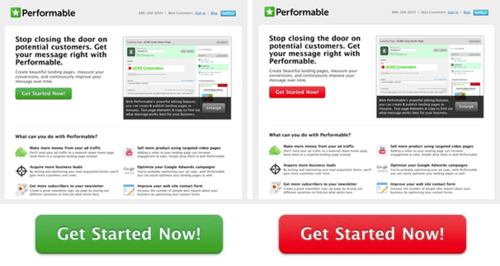
Şurada bir örneğini görüyoruz:
 Kırmızı buton yeşile göre %21 daha fazla müşteri kazandırıyor. Resim kaynağı
Kırmızı buton yeşile göre %21 daha fazla müşteri kazandırıyor. Resim kaynağı
Burası önemli. Neden kırmızı buton kazandı?
Acele hissini tetiklediği için mi? Enerjik bir renk olduğu için mi?
İkisi de değil. İlk resimde dizaynın geri kalanında yeşiller çoğunluktayken yeşil buton iyi seçilemiyordu. Kontrast problemi vardı.
Kırmızı butona geçildiğinde ise, kontrast arttı ve sayfa açılınca ilk göze çarpan bu aksiyon butonu oldu.
Bu konuyu daha iyi anlatacak şu aşağıdaki resimleri dikkatli inceleyin.
Üstteki resim ile alttaki resim arasındaki farkı görebiliyor musunuz?
Resim 1:

Resim 2:
 Sizce hangisi daha fazla satışa dönüştü? Kaynak
Sizce hangisi daha fazla satışa dönüştü? Kaynak
Tabii ki resim 2. Yani yeşil buton olan.
Bu bariz örnekte gördüğümüz gibi, önemli olan kullanılan rengin psikolojik altyapı zırvaları değil, oluşturduğu kontrast değeri.
İlk resimde doğru düzgün seçilemeyen bir ‘Buy Now’ butonu varken, ikinci örnekte resimden tamamen bağımsız bir sepete ekle butonu var.
Velhasıl, renkleri düşünürken hangi renk olduğundan ziyade, istediğimiz eyleme ait butonun diğer renklerle nasıl kontrast oluşturduğuna odaklanmalısınız.
Kara Akademi’de email formu ne renk dikkat ettiniz mi?
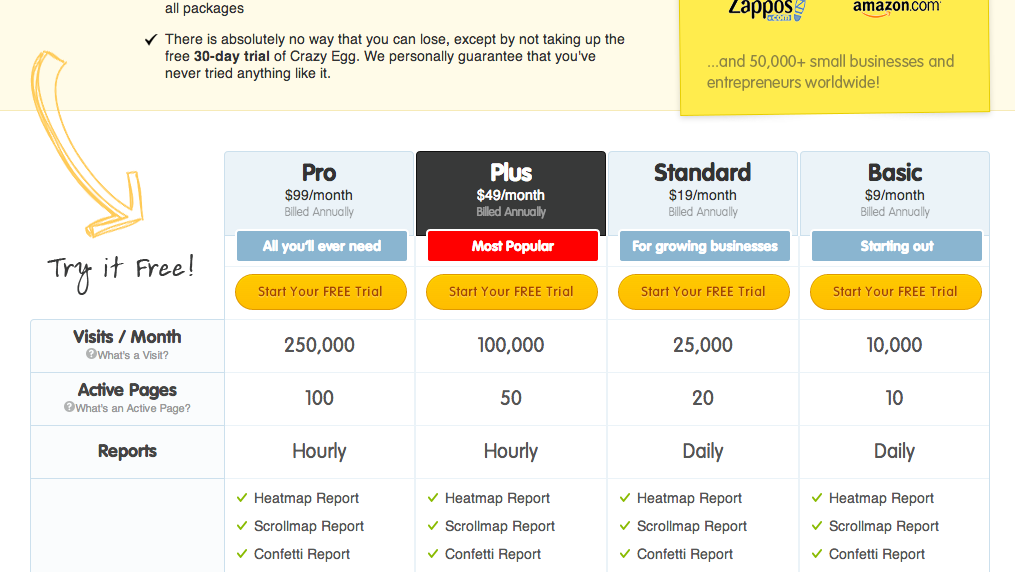
2) Müşteri Adayına Yolu Göstermek
Şu resme birkaç saniye bakın ve refleks olarak ne yaptığınızı düşünün:
 Gözleriniz yolu sonuna kadar takip etti değil mi?
Gözleriniz yolu sonuna kadar takip etti değil mi?
Beynimiz bu şekilde çalışır. Gösterilen yolu takip ederiz.
Websitenizde resimler kullanırken, bunu avantaja çevirebilirsiniz.
Nasıl mı?
Tabi ki her istediğiniz eylem için yol kullanamazsınız ama bir çok alternatif mevcut.
Örneğin ok işaretleri. İstediğiniz eylemi veya butonu ok işaretleriyle gösterebilirsiniz.

Daha da ilginç bir şey yapmak isterseniz, şu reklam firmasının yöntemini izleyebilirsiniz:
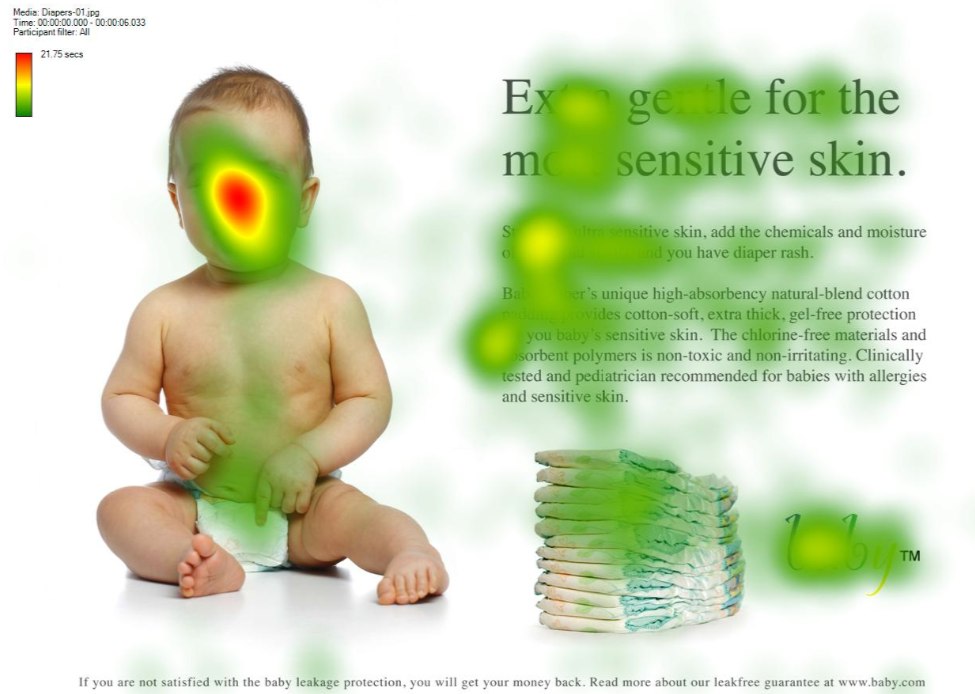
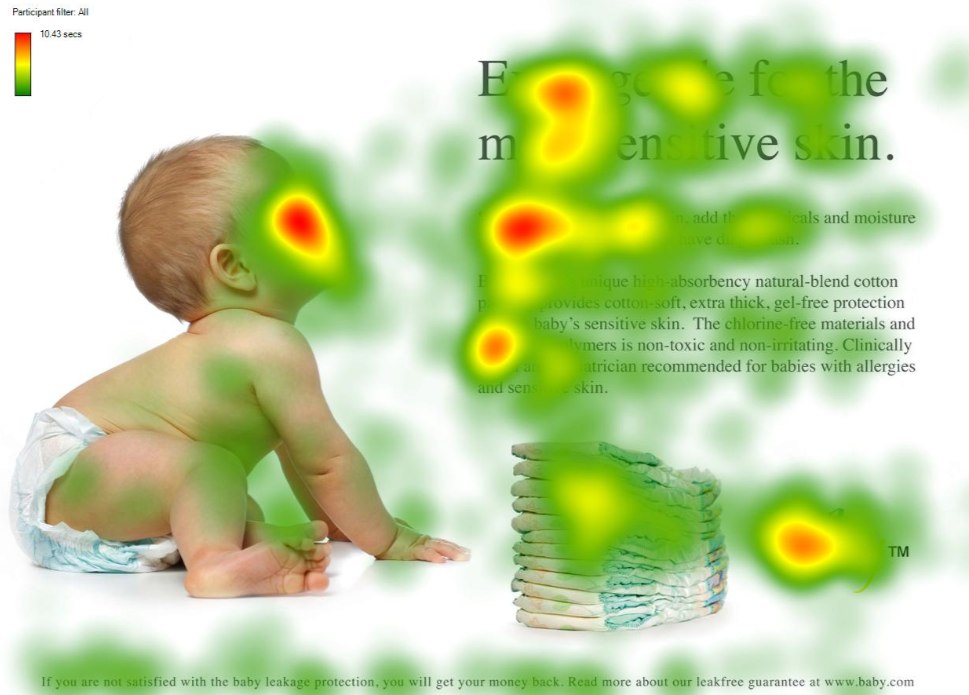
Aşağıda gördüğünüz resimler ısı haritasıyla işaretlenmiş göz testleri.
Yani insanların reklamda en çok baktığı yerler kırmızı, en az baktığı yerler de yeşil olarak işaretlenmiş.
Bu reklamın ilk hali:

Bebek yüzümüze bakıyor ve biz de bebeğin yüzüne odaklanıyoruz. Yandaki içeriğe bakılmamış.

Bu resimde ise bebek başlığa doğru bakıyor ve bu reklamı gören insanlar başlığa doğru yöneliyor. Kaynak
Bu oldukça önemli.
Aynı yol resminde olduğu gibi beynimiz gösterilen yere bakıyor refleks olarak.
Eğer bu bir internet reklamı olsaydı, yani Facebook reklamınız veya Google reklamınız olsaydı, yapmanız gereken bebeğin baktığı yere ‘Buraya Tıklayın’ butonu koymanız olurdu.
Bu butonun rengi kontrast oluşturacak bir renk olmalıydı ve yeri de en çok dikkat çeken yerde bulunmalıydı.
Bilgiyi ziyaretçinizden saklamayın.
Diyelim ki websitenizin amacı insanların sizinle iletişime geçmesi.
Lead generation dediğimiz yöntemi kullandığınız bir web sitesi var ve sizin dönüşüm yapmak istediğiniz şey ise dönüşüm formu.
Bu şekilde incelediğim sitelerin %90’ında gördüğüm hata o formun hiçbir zaman anasayfada olmamasıdır.
Şirketin misyonu, vizyonu gibi zırvalar sitede her yerde iken, iletişim formuna ulaşmak için menüden iletişim bölümüne gidip, formu oradan doldurmamız gerekir.
Hatta maalesef büyük bir çoğunluk hala oraya email adresini yazıyor, ziyaretçilerinden o emaili kopyalayıp, email sağlayıcılarına gidip, email yazmalarını bekliyorlar.
Hergün email kutuma düşen maillerdeki ortak dert bu.
‘Enes bey, site yaptırdık şu kadar para verdik, kimse alışveriş yapmıyor, kimse form doldurmuyor.’
Benim cevap da genelde kibarca şöyle olur:
‘Ee arkadaş formunu göremiyoruz ki? Kim arayacak, bulacak formunu da dolduracak?’ 🙂
Ziyaretçinizin yapmasını istediğiniz eylemi gözüne sokmazsanız, kimse o butonu veya formu kendi arayıp bulmayacak, kimse doldurmayacak, kimse satın almayacak!
Yani sitenizde aptala gösterir gibi, yapılmasını istediğiniz şeyi göstermelisiniz.
3) Hız hız hız hız
Herkes acele içinde, herkes bir yere yetişiyor.
Kimsenin beklemeye de tahammülü yok. Bu yüzden bütün süreciniz hızlı olmalı.

Hangi hızdan bahsediyorum?
Temelde iki tane hız var
- Web sitesinin veya uygulamanın kullanılabilirlik hızı
- Ziyaretçinizin hedefe ulaşma hızı
Web sitenizin yüklenmesinde her geciken 1 saniye için yüzde 7 dönüşüm kaybettiğinizi biliyor muydunuz? Kafanızda matematiğini yapın.
Eğer hostinginiz ucuzsa, kodlarınız Allah’a emanet yığılmışsa, hiçbir hız optimizasyonu yapmadıysanız ve özellikle dev resimleri 5-10 dolar ayırıp optimize ettirmediyseniz hemen başlayın.
Çünkü ziyaretçilerin %40’ı sitenin yüklenmesi 3 saniyeden fazla sürüyorsa, siteyi terkediyor. Aynı şekilde tüketicilerin %47’si bir websitesinin 2 saniyeden az bir sürede yüklenmesini bekliyor.
Hız tutkunu bu insanların sitenizi terketmesini istemiyorsanız, bu konuda çalışmalara başlamalısınız. Bununla ilgili enfes bir makale var, şuradan okuyabilirsiniz.
Ziyaretçilerinizin hedefe ulaşma hızı da benzer şekilde satın almayı etkiliyor.
Bununla ilgili uzun uzadıya anlatmaktansa maddeler halinde toparlayıp bitirmek istiyorum.
- E-ticaret sitesiyseniz, ödeme sayfalarınız en kısa şekilde olmalı
- Lead generation sitesiyseniz, formunuz her sayfada büyük bir şekilde görünmeli ki hızlıca doldurulabilsin
- Gereksiz bilgiler sorup süreci geciktirmeyin. Ziyaretçinizden TC kimlik no istemeye gerek var mı?
- Ekstra adımlardan kaçının, her adımı kısa tutun, minimum bilgi sorun
Kabaca, ziyaretçi ne olduğunu anlamadan parayı ödemiş olsun 🙂
E-ticarette acele işe şeytan karışmaz.
Özet ve Sonuç
İnsanlar aptal değil, sadece istediklerini hemen istiyorlar, düşünmek, uğraşmak, çabalamak istemiyorlar.
Hiçkimse ekstra bir adım atmak istemiyor, işi yavaş görülsün istemiyor.
İnsanları ‘aptal’ diye eleştireceğimize, onların bu isteklerini karşılayarak karlılığı arttırabiliriz.
Siteniz hızlı olsun, sonuca çabuk gitsin, ödeme sistemleri kolay olsun.
Bunu bir ihtiyaç olarak görüp bu yazıda okuduklarınızı uygulamaya koyulursanız, rakiplerinizin bir değil on adım önüne geçmiş olacaksınız.
Yazıyı bookmark edip, ihtiyacınız olduğunda tekrar dönebilirsiniz.
Bu yazıdan faydalanacağını düşündüğünüz insanlarla sosyal butonları kullanarak paylaşabilirsiniz.
Eğer email listemde yoksanız çok şey kaçırıyorsunuz demektir. Hala aramıza katılmadıysanız, aşağıdaki veya yandaki formlardan birini kullanarak 10 saniyede kayıt olabilirsiniz.
Bu cümleleri okuduysanız yorum yazarak fikirlerinizi söyleyebilir, soru sorabilir veya eleştiri getirebilirsiniz.
Böylece siz de interneti ve insanları daha iyi anladığımız bu günlerde bilgiye katkınızı yapmış olursunuz.
En yakın zamanda görüşmek üzere,
Enes
Buraya ilk defa geliyorsanız, ismim Enes, burası Kara Akademi. Dijital marketing ve büyüme konusunda tecrübelerimi burada yazıyorum. Tanışmak için enes at karakademi.com adresinden e-mail gönderebilirsiniz.
Güzel, açıklayıcı ve keskin bir yazı olmuş. Bahsi geçen konularda son derece tatmin edici. Kendi adıma teşekkür ederim 🙂
En yakın zamanda görüşmek üzere :))
Teşekkürler Kemal,
Her hafta bir yazı, takip etmeyi unutma 🙂
Elinize sağlık. Bu güzel yazıların devamlı olması dileğiyle…
İyi ve faydalı bir yazı olmuş Enes 😉
Çok güzel ve faydalı bir yazı olmuş. Sürekli topluluğun bir parçası olduğumuzu ve hayatımızda bilmeden yaptıklarımızı farkedersek satış-pazarlama sorunlarının üstesinden gelebileceğimizi söylerim çevreme. Bu konuda yalnız olmadığımı bilmek sevindirdi beni. Teşekkürler Enes 🙂
Evet insanlar günümüzde daha aptal, karışık web sitelerini kullanamıyorlar. Bundan 6-7 sene once bir web sitemi şakır şakır üyeler kullanırken gunumuzde bir kullanıcı sitede aradığını bulamadığını sitenin çok karışık olduğunu bildirmişti.
Aslında site karışık değildi, düzgün düzenli menuler ve kategoriler. Ama insanlar gunumuze kesinlikle daha APTAL yada dediğin gibi aceleci, hızlı olsun, düşünmesin istiyor.
Şimdi bunu peki en iyi kullanan site hangisi şu an ?
Kesinlikle arkadaşım anlattıklarına uyan bir site var: FEYS BUK.
Kesinlikle bir aptal sitesi denilebilir.
Bizlerde senin dediğin gibi APTALLAR için özel olarak tasarlanmış basitten bile daha baside indirgenmiş siteler yaparsak, tüm aptalları kendimize çekebiliriz 🙂
YAŞASIN APTALLAR ..
YAŞASIN WEB USTALARI ..
Şu ana kadar okuduğum yazıların içinde en güzellerinden … Ellerine sağlık.
İnsan oğlu artık üşengeçlikten aptallığa doğru çığır atladı. O kadar çok üşeniyoruz ki armut piş ağzıma düş oldu …
Bunu iyi etüd yapanlar ise deli gibi kazanıyor …
Harika bir yazı. Bu alanda ( tabii aptal kelimesini kullanmadan ) yazacağınız bir kitap, iyi bir reklamla eminim ki çok satar.
Sağ ol, var ol, Enes.